我对canvas的理解:是一个画布,可以通过一些指令在上面画画。
”html2Canvas 截图“ 的搜索结果
不是第一次接到截图的需求了,之前是在小程序中实现海报的截图,富文本文章详情的截图,前者使用的是canvas, 后者使用的是调用chrome的截图功能,此次我打算使用html2canvas来实现一下截图需求。
htm2Canvas实现网页截图功能,包括demo。
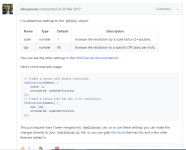
类似于截屏的功能,将界面的全部或者某一部分保存为图片。
通过
点击截图按钮,截取box元素,并展示。
使用html2canvas 进行页面截图
百度下发现html2canvas很好用。那就试试吧。 资源下载地址 插件下载地址:html2canvas下载地址 使用方式 项目使用的react组件开发方式。参照官方的说明文档getting-started.md,按照以下步骤进行: 1、使用以下命令...
主要介绍了详解html2canvas截图不能截取圆角图片的解决方案的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
但是使用 html2canvas 生成的canvas有些图片成功的在canvas里生成了。但是有些图片无论如何都显示不出来,这篇文章主要介绍了html2canvas关于图片不能正常截取的解决方案,感兴趣的小伙伴们可以参考一下
html2canvas是一款JavaScript插件,能够将网页上的HTML元素转化为Canvas对象,从而可以将网页截图输出为图片或者PDF文件。它的原理是通过遍历DOM树,将每一个HTML元素转化为Canvas对象,并叠加到一起形成一张完整的...
html2canvas截图的使用 简述 html2canvas是一个脚本 这个脚本可以允许用户直接在浏览器上拍摄网页或其中一部分的"屏幕截图".屏幕截图是基于DOM,因此可能无法真实表示100%的准确度,因为它无法生成实际的屏幕截图,...
前言最近项目需求总是有HTML页面生成图片功能,所以就想记录一下自己在过程中遇到的问题,并加深印象,日后...html2canvas使用问题汇总项目中引入的是0.5.0-beta4版本的cdn链接,直接调用方法html2canvas(dom,optio...
前言:开发过程中截图保存图片用到html2canvas,但是呢,使用过程中也会趟坑。。。来说下趟过的坑 一、截图不全问题:开发中发发现有滚动条的情况下会截图不全,仅能展示出当前页面展示出来的内容二、不支持...
1.截图不全问题
html2canvas(this.$refs.editbox, { useCORS: true, allowTaint: true, dpi: 300, //此为像素 设此就不模糊 数据越高像素越高 // scale: this.ratio / this.scaleRadio, // 这里和缩放条关联起来,fix缩放后...
html2canvas截图显示空白及解决方案
修改源码:自定义宽高var width = options.width != null ? options.width : node.ownerDocument.defaultView.innerWidth;var height = options.height != null ? options.height : node.ownerDocument.defaultView....
html2canvas 能够实现在浏览器端、app端直接对整个或部分页面进行截屏。这个html2canvas脚本将当页面渲染成一个canvas图片,通过读取DOM并将不同的样式应用到这些元素上实现。
业务场景,需要在页面上点击按钮截取全屏,中间有一个 antv/l7 绘制的地图,要一起截下来。遇到两个问题: 1.截下来的图里面没有地图 2.保存到本地的时候,浏览器显示网络错误下载失败
html2canvas 网页对图片加水印
threeJS 使用 html2canvas截图为黑色的问题
html2canvas截图模糊
解决htmlcanvas手机无法截图或者截图不全的问题,解决后在手机或者pc上截图效果非常的好。主要解决img对象转换为base64的问题
利用javascript实现页面截图(html2canvas.js资源) 用法: html2canvas(document.body, { allowTaint: true, taintTest: false, onrendered: function(canvas) { canvas.id = "mycanvas"; //document.body....
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地